モックアップとは?
デザインのモックアップとは、完成品の見た目を再現したサンプルのことです。
Canva(キャンバ)では、パソコンのモニターやスマホの画面にデザインを表示させたモックアップや、タグやパッケージなどの色々な種類のモックアップを作ることができます。
自分の作ったデザインをモックアップで確認してみたり、クリエイターならお客様にご提案する際に使うとイメージが湧いて成約しやすくなったりするので、わたしも積極的に使っています。

Canva(キャンバ)でのモックアップ作成方法
①モックアップアプリを開く
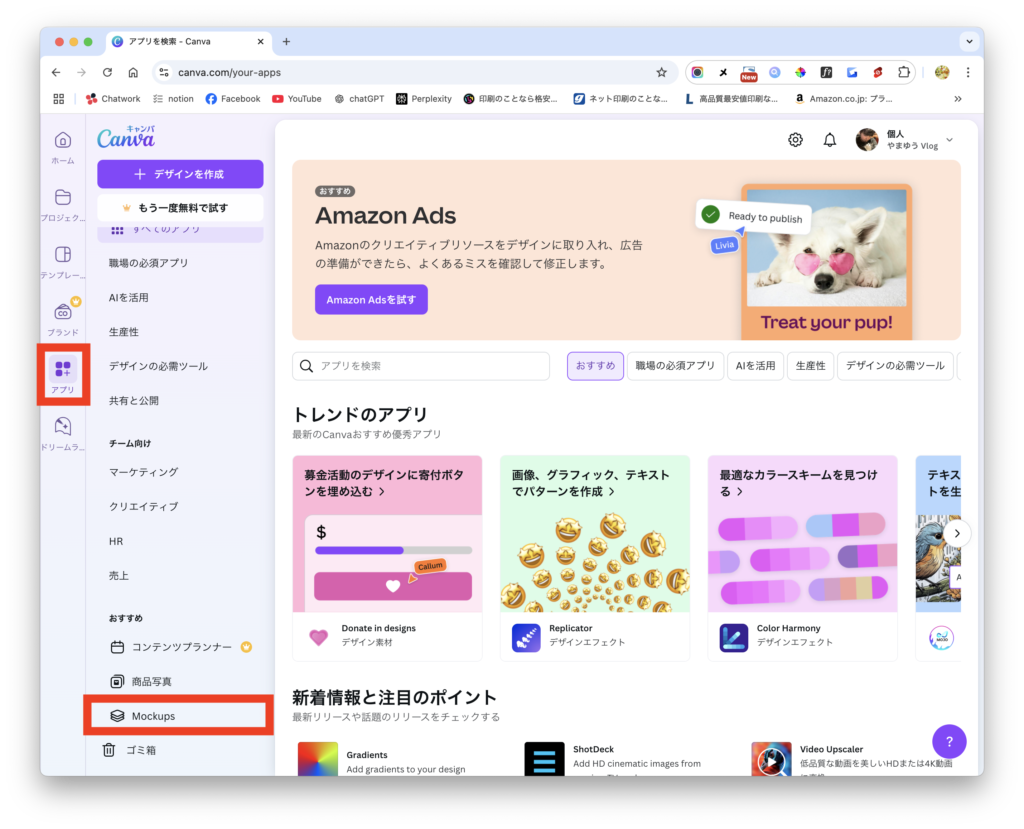
まずはCanva(キャンバ)にアクセスします。ログインを完了させたら左メニューの「アプリ」→「Mockups」の順にクリック。

②モックアップ種類を選択
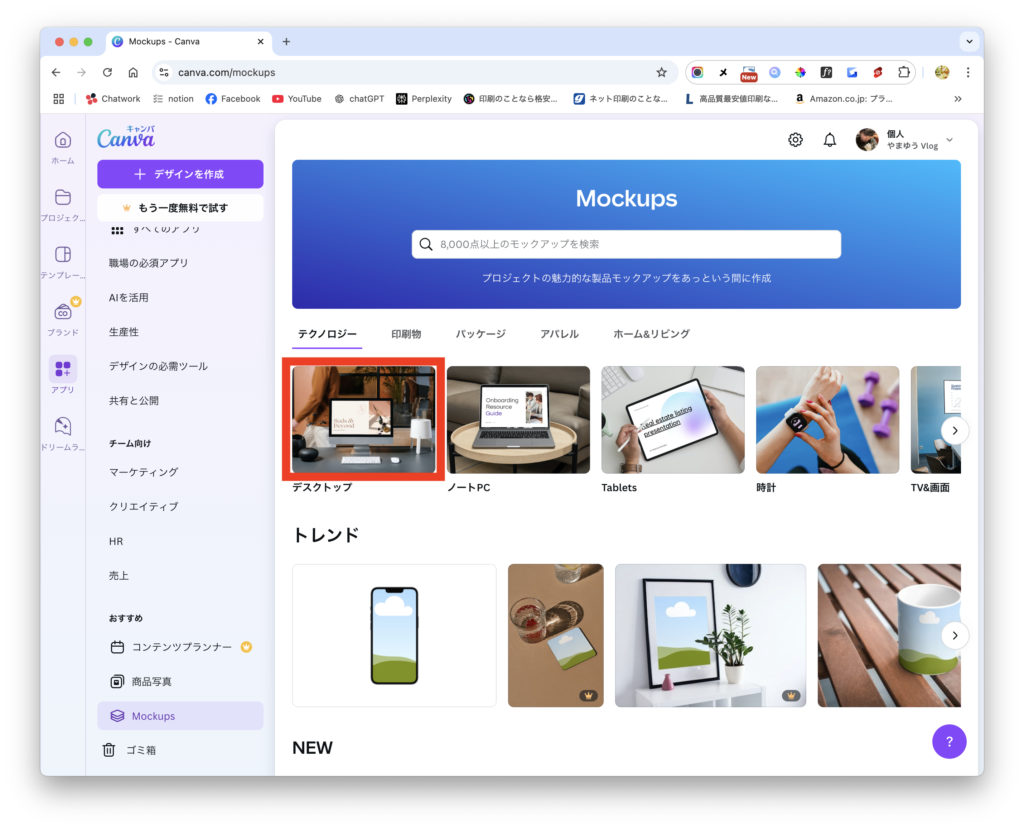
「Mockups」を開いたら、使用したいテンプレートを選択。
またテンプレートが見つからない時は検索窓で検索してみてください。
今回は「デスクトップ」を選択した例でご紹介していきます。

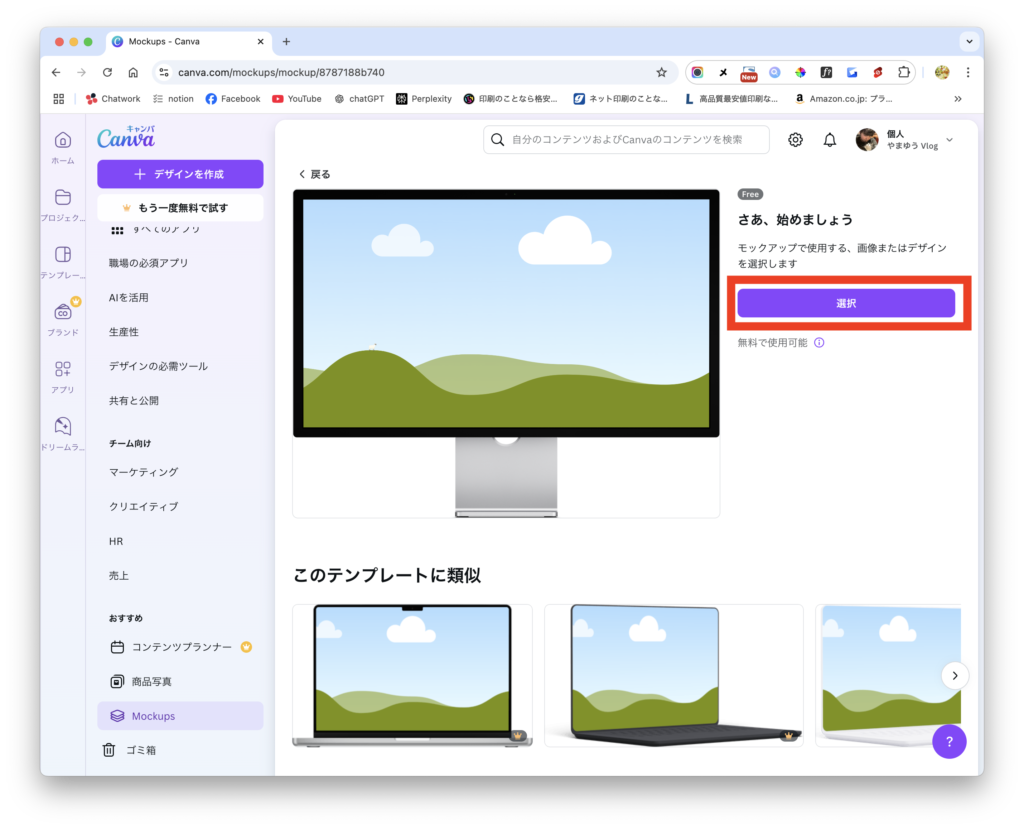
③イメージ一覧から選択
作成したいイメージ画像を選んだら「選択」をクリック。

「王冠マーク」が付いているイメージ画像は、有料プランに入らないとダウンロードができません。
厳密に言うとダウンロードはできますが、書き出した画像に「Canva」の透かしロゴが入ります。
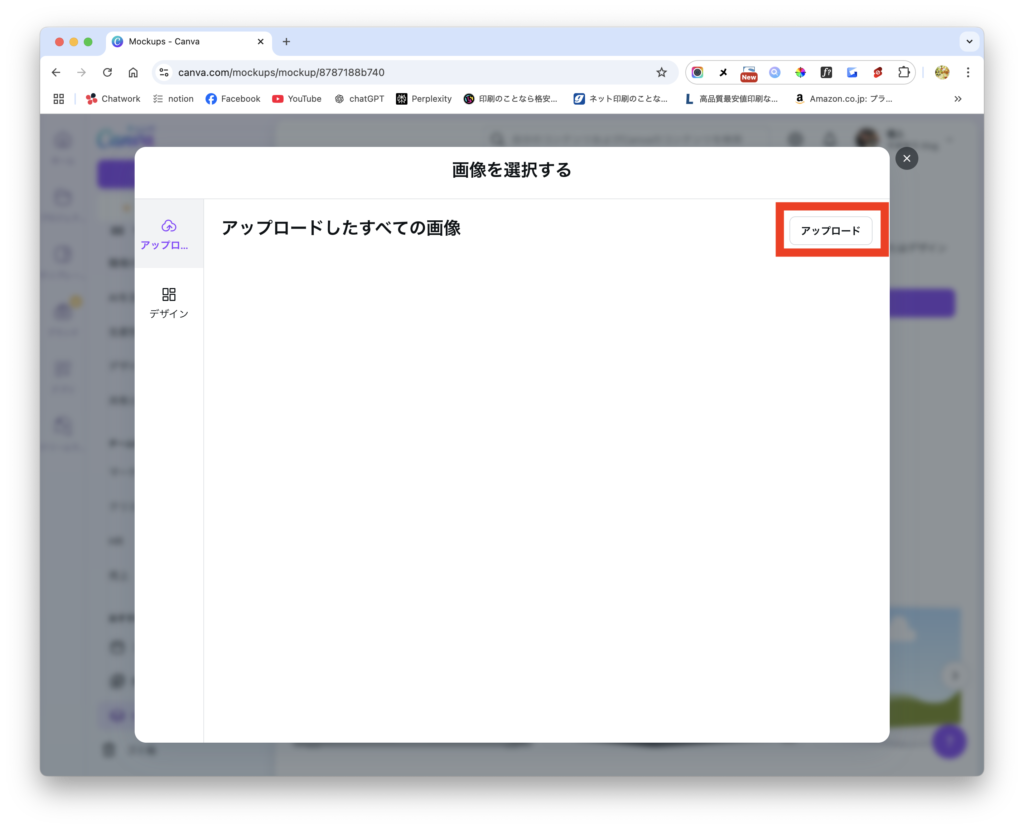
④画像を入れる
埋め込みたい画像をモックアップに入れていきます。
すでにCanvaにアップロードしてある画像を使いたい場合は、そのまま画像を選択してください。
新しい画像を使いたい時は、右上のアップロードをクリックして、画像を選択しましょう。

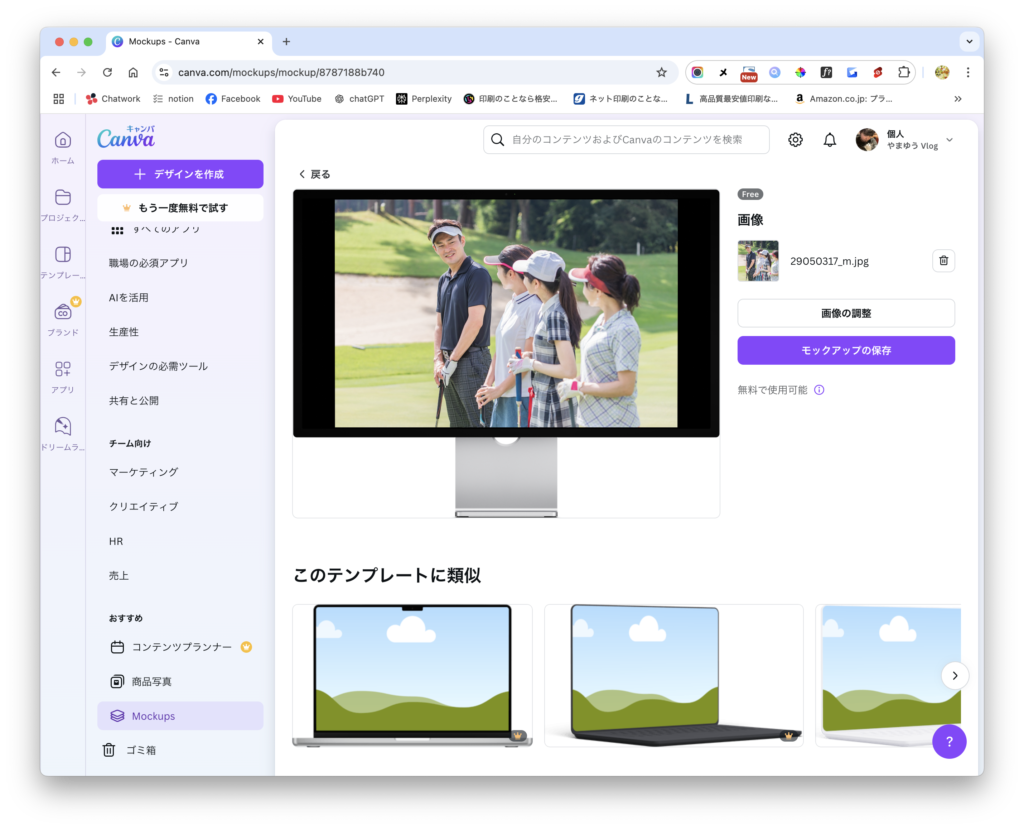
フレームに画像を入れることができました。

⑤画像調整→保存してダウンロード
画像の向きや大きさを変えたい場合は、「画像調整」をクリックすれば調整することができます。

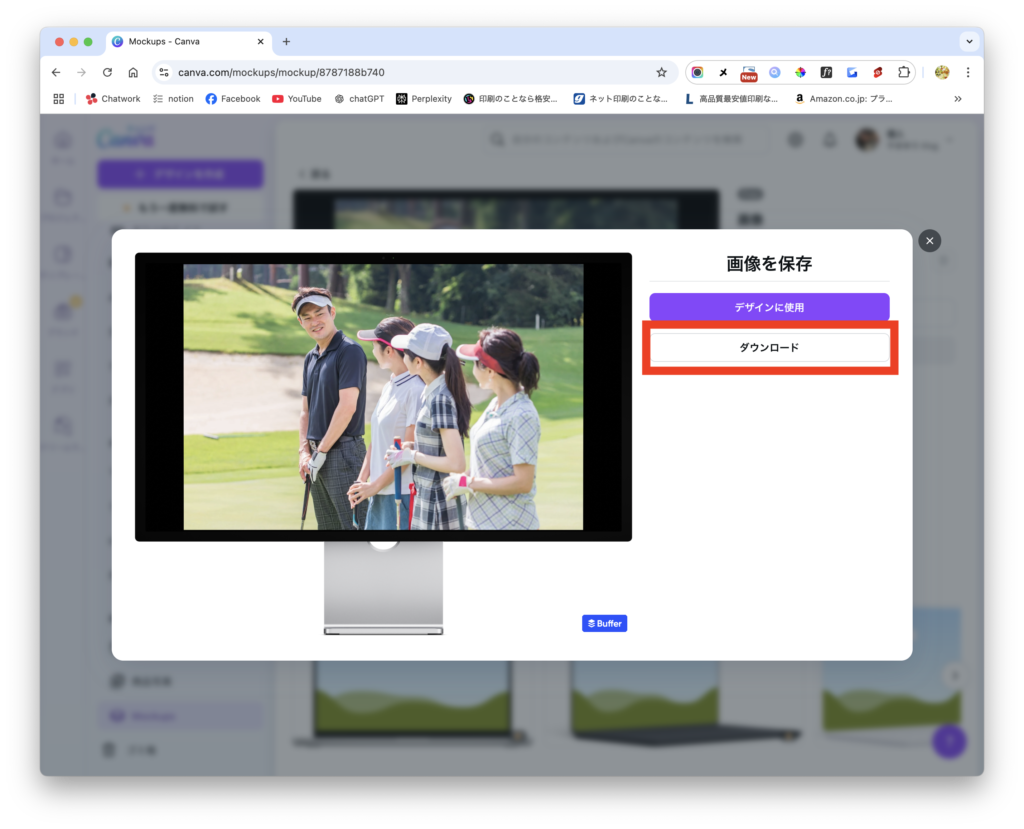
問題なければ「モックアップの保存」→「ダウンロード」を選択。
これでモックアップが保存され、ダウンロードすることができました。

モックアップの活用事例
Canva(キャンバ)使えば、初心者でも簡単にモックアップを作ることができます。
モックアップを活用する方法はいろいろありますが、今回はいくつかの活用法を紹介します。
1.Webサイト制作やアプリのモックアップ
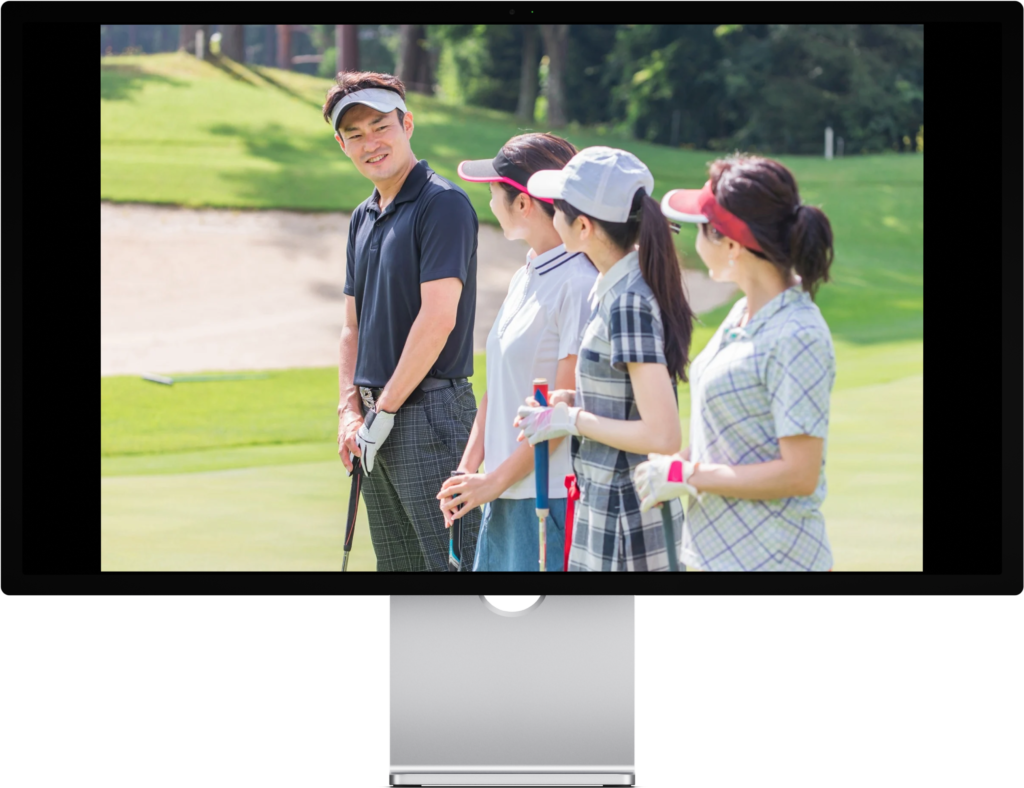
パソコンやスマホの画面に、デザインをはめ込んで表示。お客様に提案する時に実際にどのように見えるかを視覚的に確認ができるので、成約率もアップします。
2.商品のモックアップ
コップやTシャツなどの商品のプリントデザインを、Canvaのテンプレートにあるアイテムに合わせて表示。こうすることで、より完成形をイメージしやすくなるので、失敗を回避できます。
3.Instagram投稿用のモックアップ
インスタをはじめ、各SNSで使用する画像を、実際の投稿画面にはめ込んで表示することができます。
まとめ
モックアップは、デザインやアイデアを視覚的に伝えやすくするために役立つツールです。
クライアント様へデザインのプレゼンを行う時に、モックアップがあれば説得力もあがり、成約率も上がるでしょう。
Canva(キャンバ)にあるモックアップ作成できる機能は、デザイン初心者の方でも簡単に操作できるのでおすすめです。さまざまなテンプレートと直感的な操作で、簡単に作成できます。
最後までお読みいただきありがとうございました!それでは、また次回!