最近はデザイン作成ツール「Canva」を使って、デザインを作ることが多くなってきました。
直感的に操作することができるので、プレゼン資料を作る時はCanvaに頼りまくっている今日この頃です笑
今回は、Canva初心者のために「枠線」の作り方についてご紹介します!
これから備忘録も兼ねて、かなり個別具体的な使い方などを発信していきますが
そのへんはご容赦くださいm(_ _)m笑
この記事を読めば「Canva」で「枠線」をつけることができるようになります!

目次
枠線の追加方法
Canvaに元々用意されている「図形」を使って「枠線」を作ります。
なので、無料プランの方でも作ることができますので、ご安心ください!
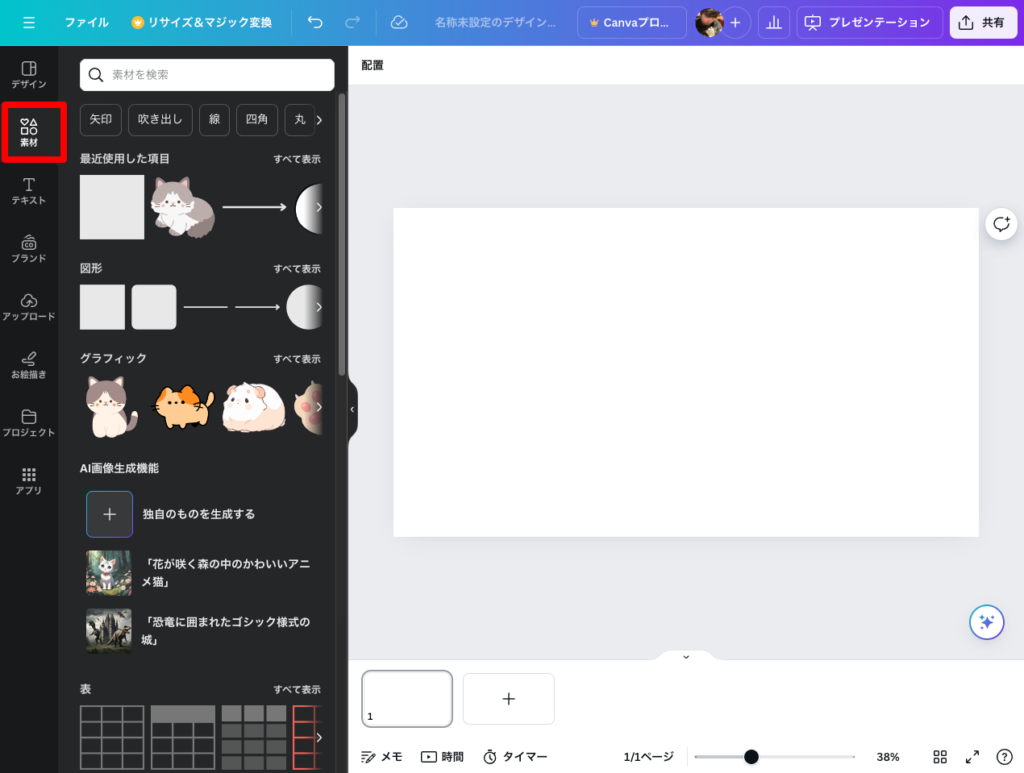
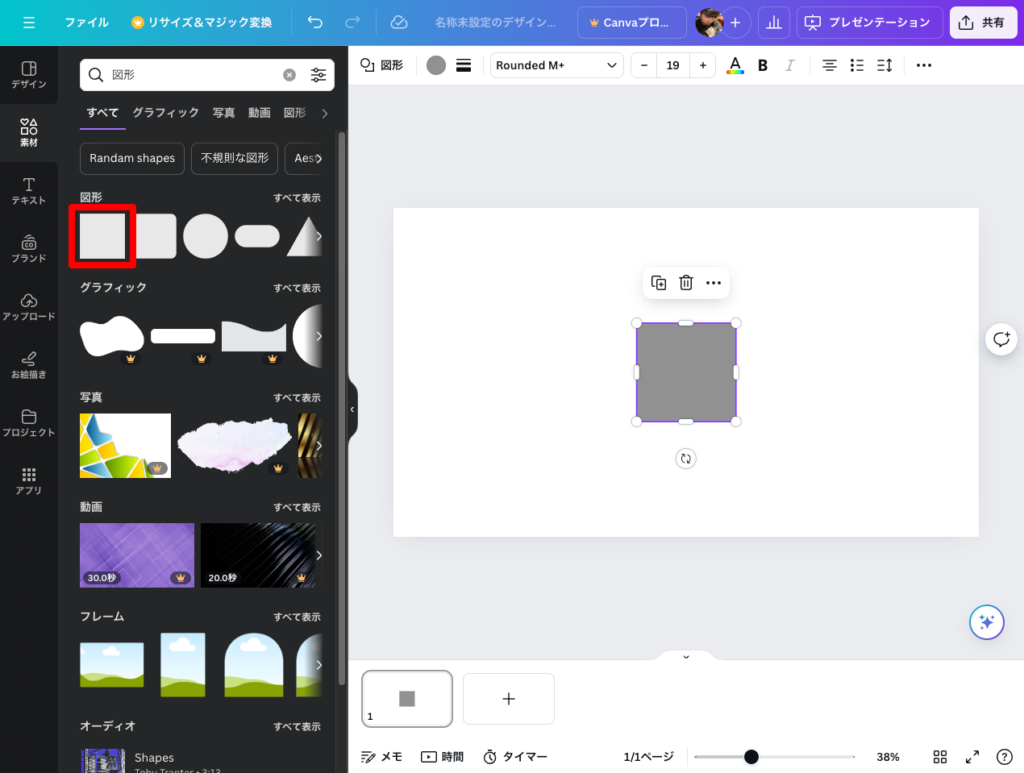
①「素材」をクリックします。

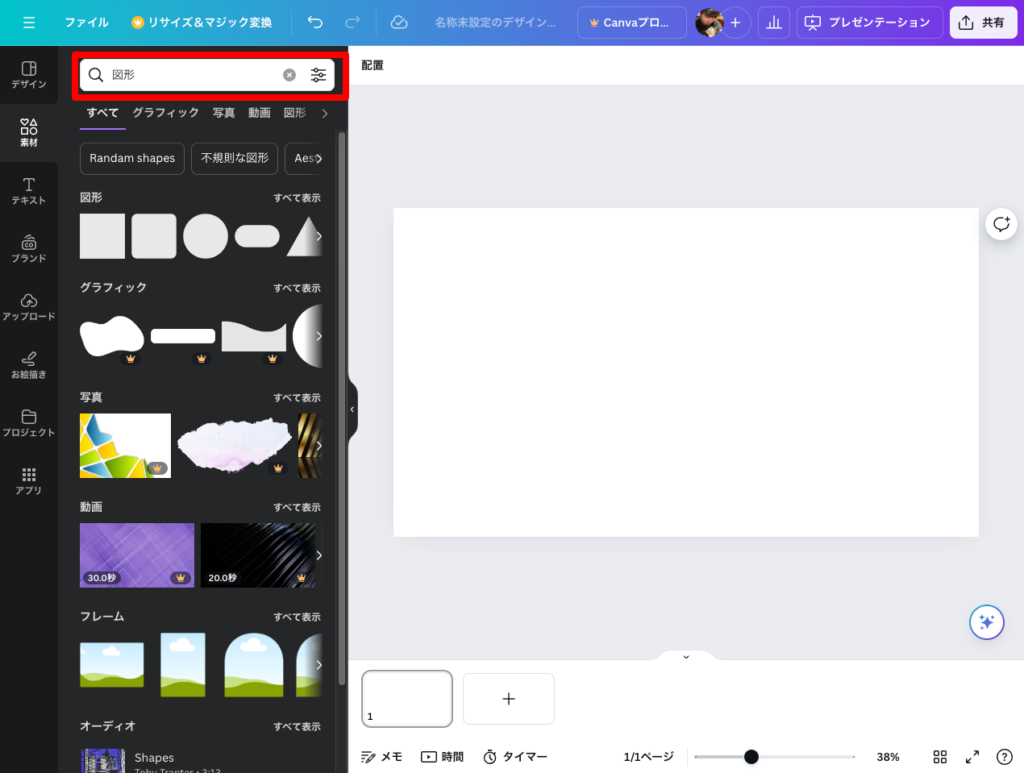
②検索窓に「図形」と入力

③「四角形」の素材をクリックして選択

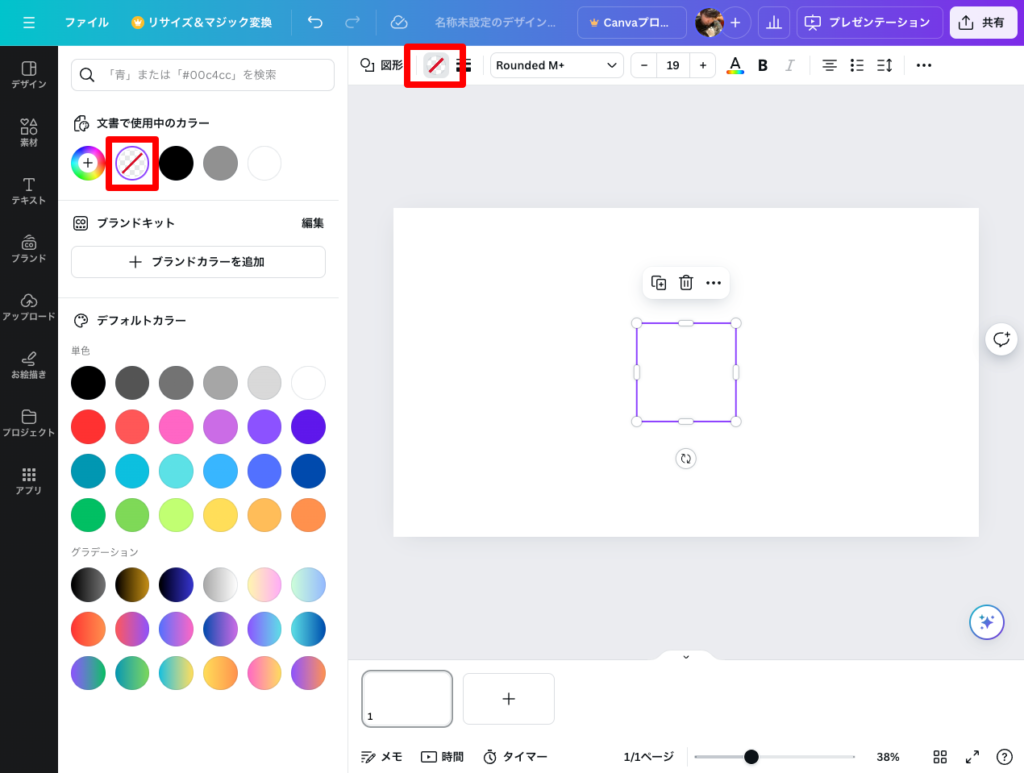
④塗りを無色にします

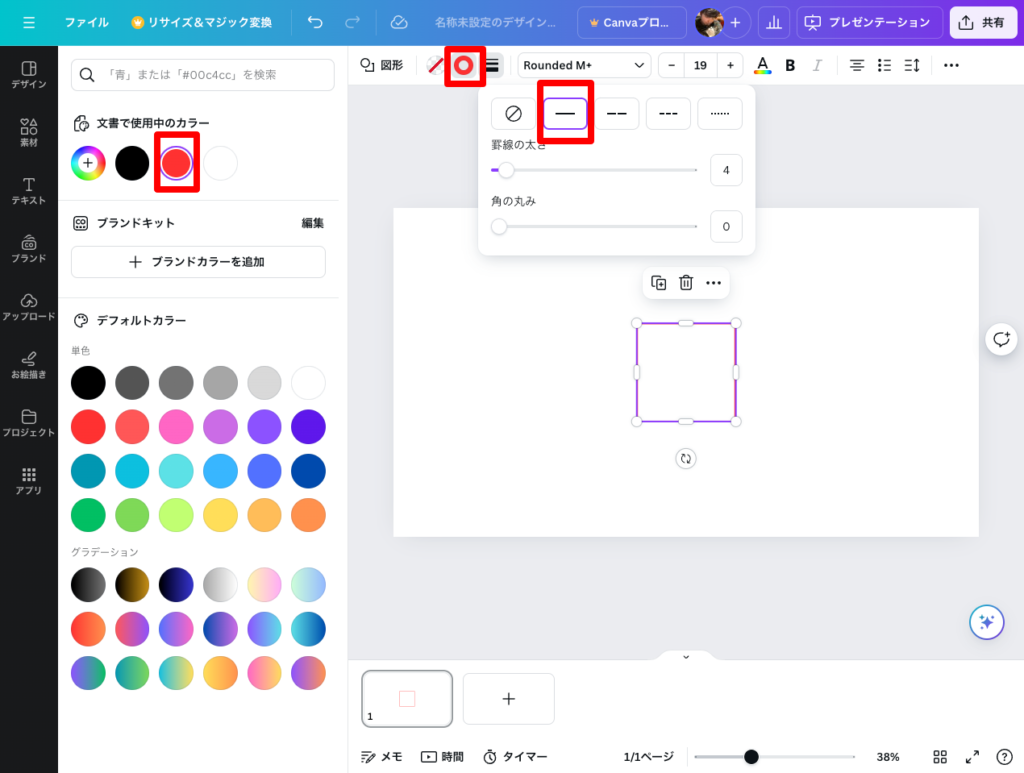
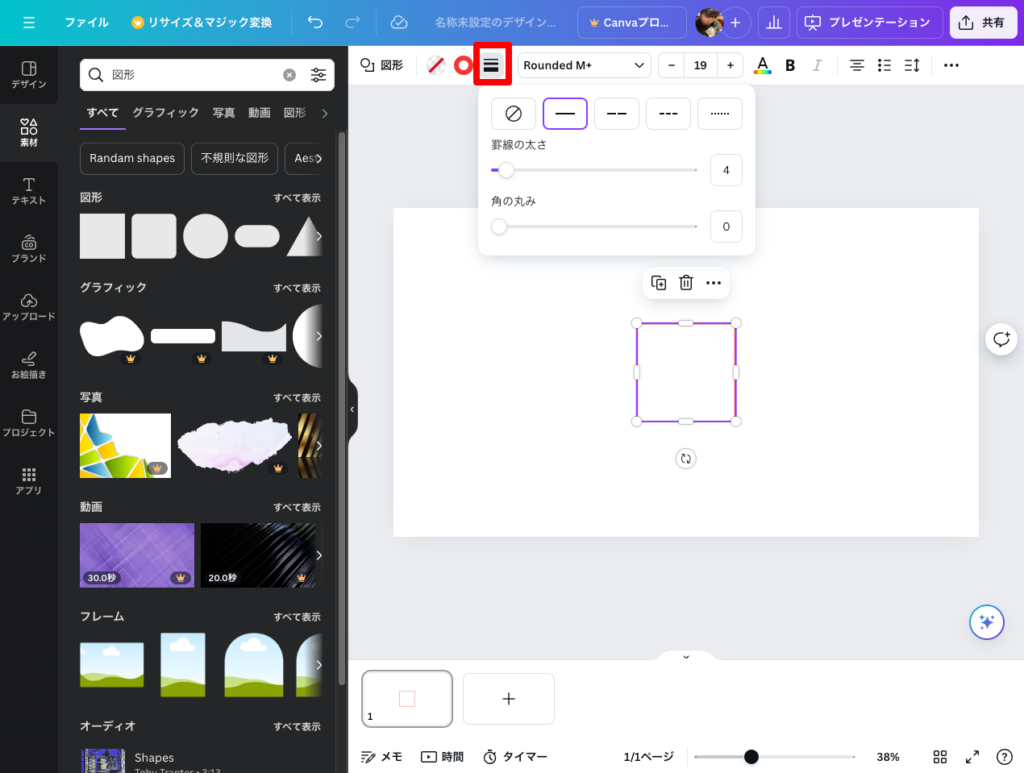
⑤上部の「枠線」アイコンをクリックして、色を選びます

⑥枠線ができました!

枠線の太さ変更
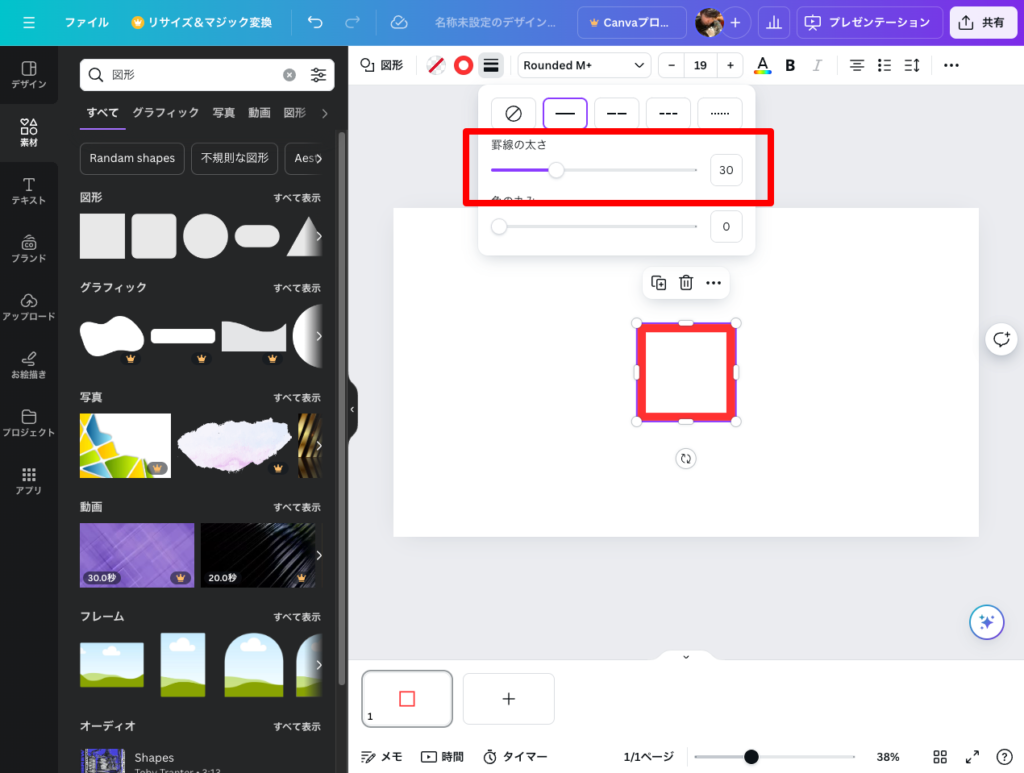
枠線の太さを変えることができます。
資料等で使う場合は太くすると見る手にとって親切なので、おすすめです。
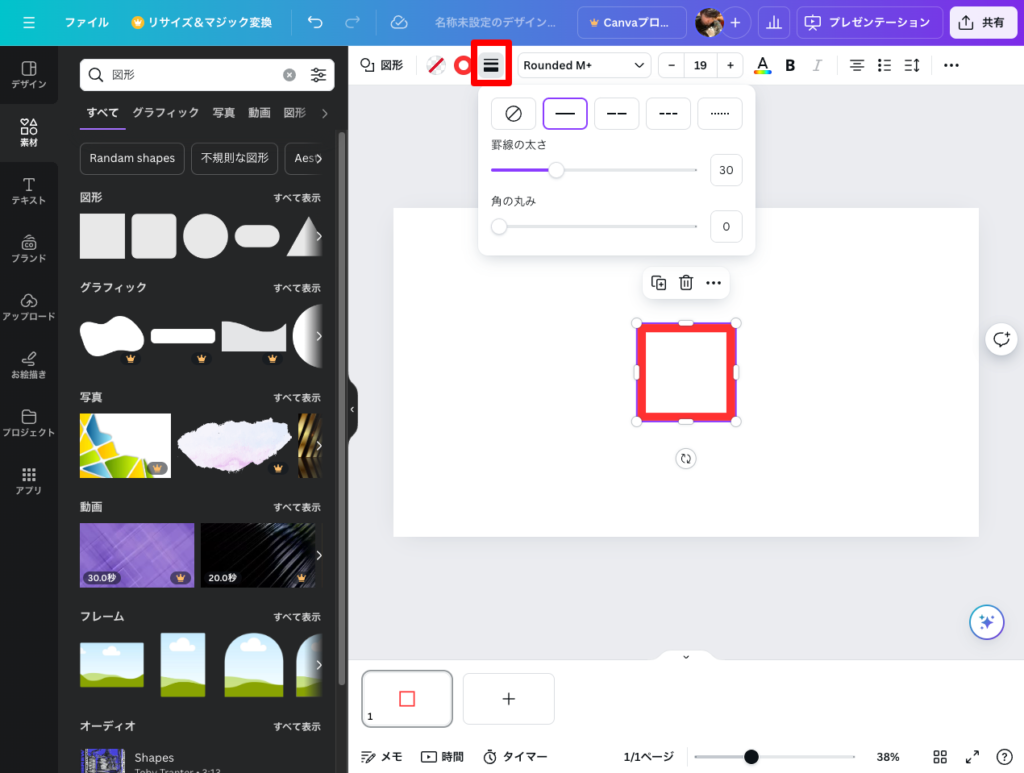
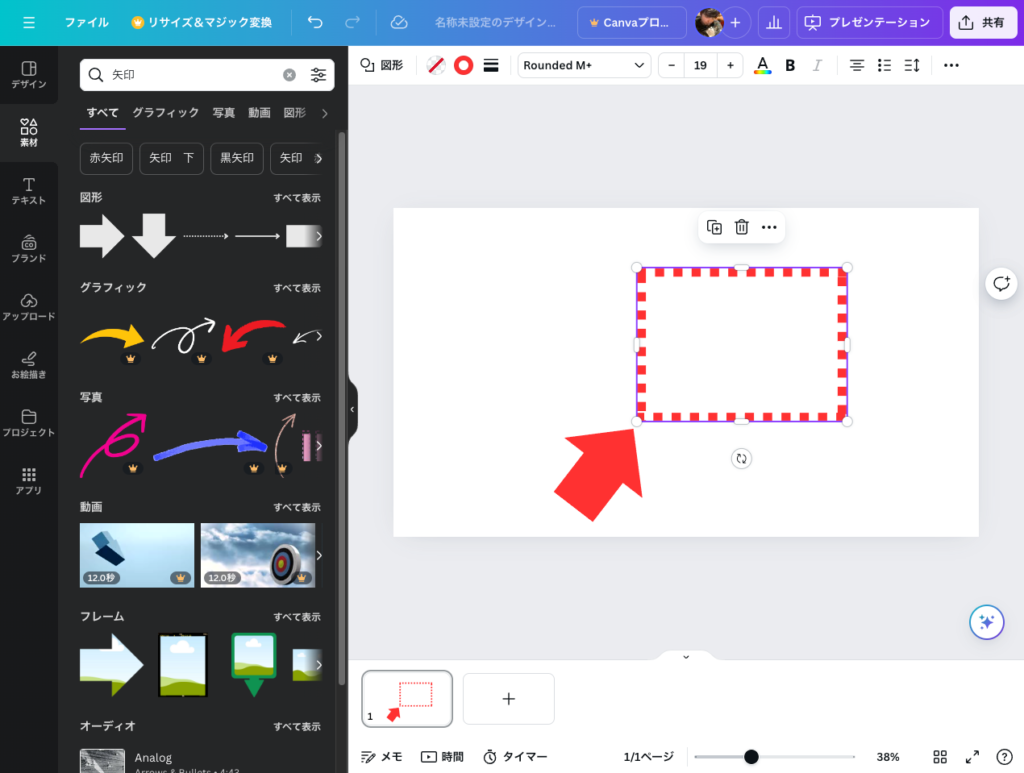
①「図形」を選択した状態で、上部の「枠線アイコン」をクリック

②「罫線の太さ」の数字を大きくすると太くなります

枠線の種類変更
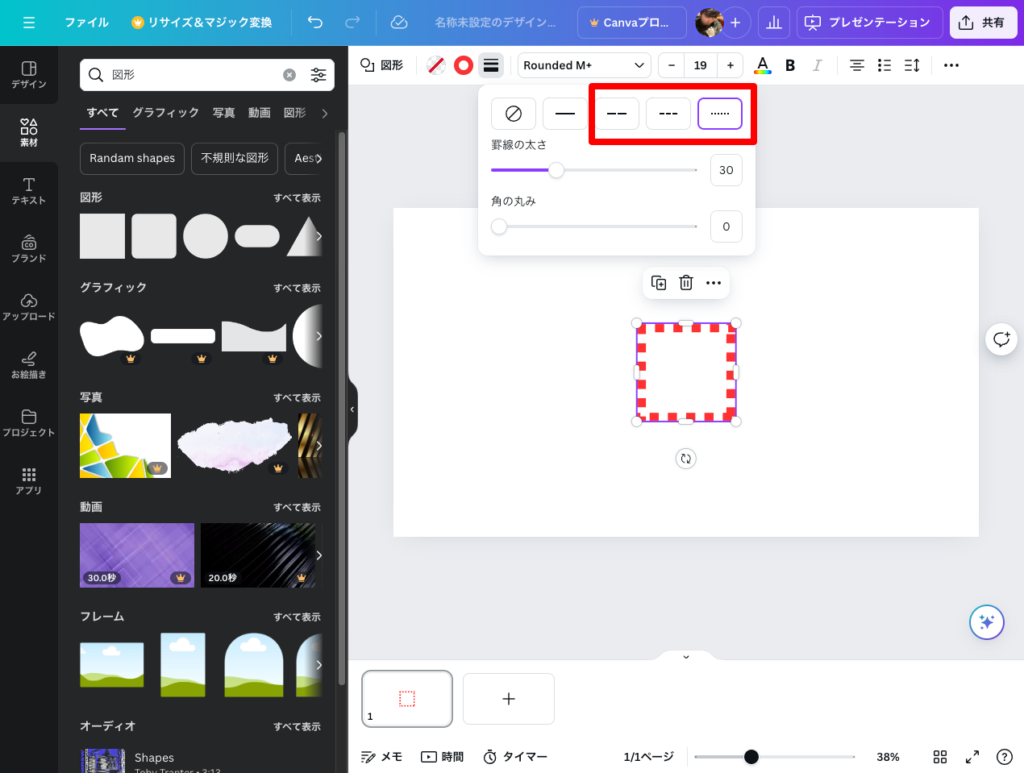
枠線の種類を変えることができます。
①「図形」を選択した状態で、上部の「枠線アイコン」をクリック

②「点線」に変えることができます

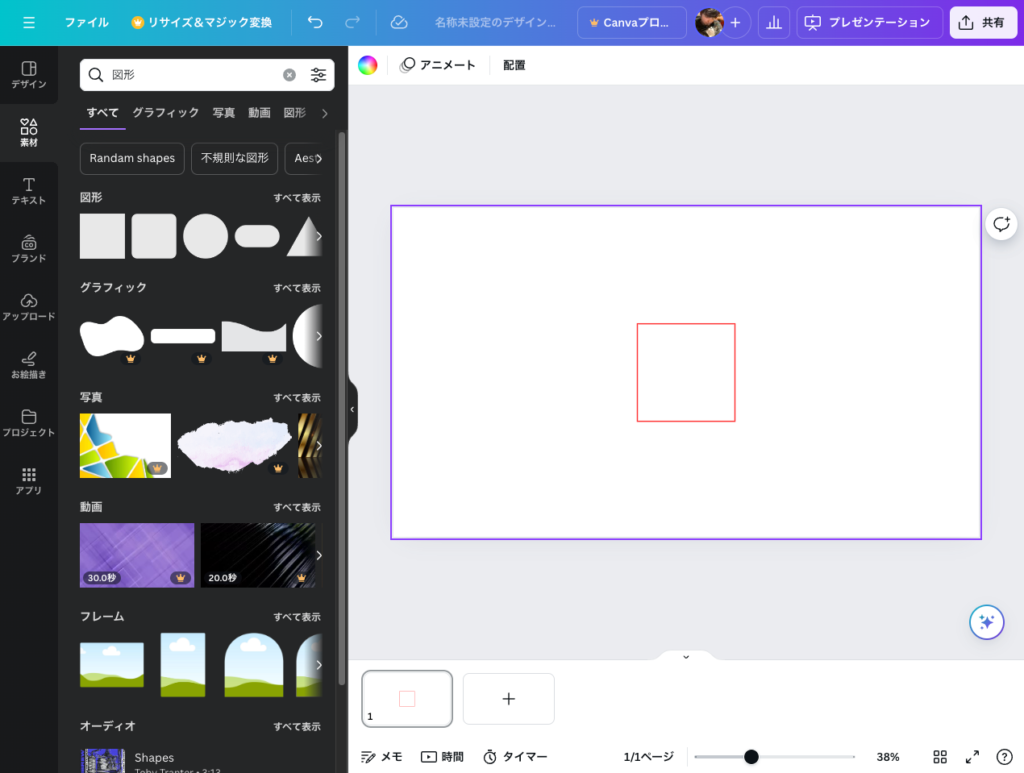
枠線の大きさ変更
枠線の大きさを自由に変更することができます。
①「図形」を選択した状態で、四隅にある丸いアイコンをクリックしながら引っ張る

最後に
Canvaで「枠線」を作ることができました!
他にも枠線を作る方法はありますが、筆者はこのやり方が1番簡単だと感じたので
今回は上記のやり方をご紹介しました。
みなさんもぜひやってみてください!それでは!