自社サイトにユーザーを呼びこんたり、長時間滞在させるためには何か惹きつけるだけの魅力が必要になります。
そのためには、サイトへ訪れたユーザーが最初に目にする部分に一瞬で惹き込む工夫をすることが大切です。
「他のページも見たいな」
「続きがみたいな」
と、ユーザーに思ってもらいたいですよね。
それを実現させるのがスライダーです!
今回はWordPressを使っている初心者の方でも簡単に無料で導入できるおすすめのスライダーのプラグインをご紹介します!
この記事ではこんな悩みを解決できます
「WordPressにスライダーを導入したい」
「ユーザーを離脱させないようにしたい」
「ホームページを魅力的にしたい」

はじめに
なぜ導入する必要がある?
この記事を読んでいる方は、自分のサイトを魅力的にしたいと思っている方がほとんどだと思います。
その理由は、ブログを読んでファンになって欲しかったり、自社サービスのPRなど様々です。
つまり、そのためにはユーザーをあなたのサイトへ惹きつける必要性があります。
そして、情報を効果的に伝えるためには、視覚的な魅力が不可欠となります。
そこでおすすめする施策がスライドを導入することです。
導入することでユーザーの滞在時間を延ばすことが可能になりますし、自社のブランドイメージの向上や製品への関心の高まって成約確率を上げることができます。
スライダーとは?
スライダーは、サイトの重要な情報や特徴を視覚的にユーザーへわかりやすく伝えるためのツールです。
画像、テキスト、動画などのスライドショーは、訪問してくれたユーザーの視線を惹きつけサイトからの離脱を防いだり、回遊率を上げたりするのに役立ちます。
具体的な使い方としては、新しいキャンペーンの告知、製品画像、最新ニュースなど、世界観の表現など様々な目的で使用されます。
スライダーを導入するメリット
スライダーを導入する主なメリットは、サイトのエンゲージメントと魅力を高めることです。
動きのある映像やアニメーションは、画像やテキストよりもユーザーの注意を引きやすいです。
また、スライダーで伝えたい情報を一箇所に集約することで、ユーザーが求める情報を素早く提供できます。
これにより、訪問したユーザーの満足度を高め、結果としてサイトのPV(閲覧数)や成約率を上げることができます。
Meta Sliderを導入する
プラグインとは?
プラグインとは、WordPressをより便利に使えるようになる拡張機能です。
特徴としては、プログラミングスキルやコーディングスキルを必要とせず、サイトの機能を拡張するための優れた機能です。
プラグインを使えば、サイトの見た目や機能を簡単にカスタマイズすることができます。
Meta Sliderの導入方法
Meta Sliderの導入は非常にシンプルです。
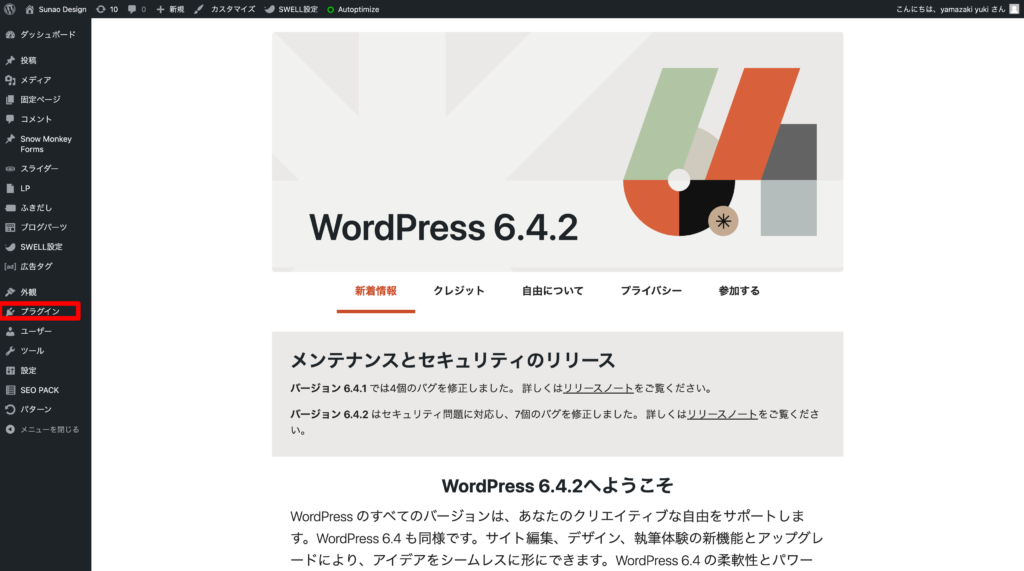
WordPressのダッシュボードの「プラグイン」から「新規追加」をクリックします。
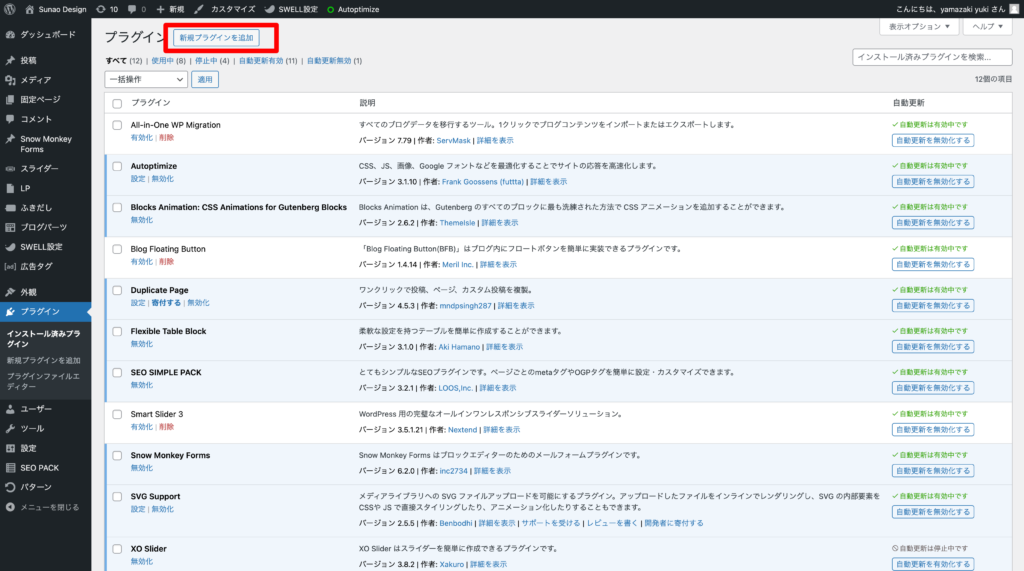
検索バーに「Meta Slider」と入力し、検索結果からMeta Sliderを見つけて「今すぐインストール」をクリック。
インストールが完了したら「有効化」をクリックしてください。
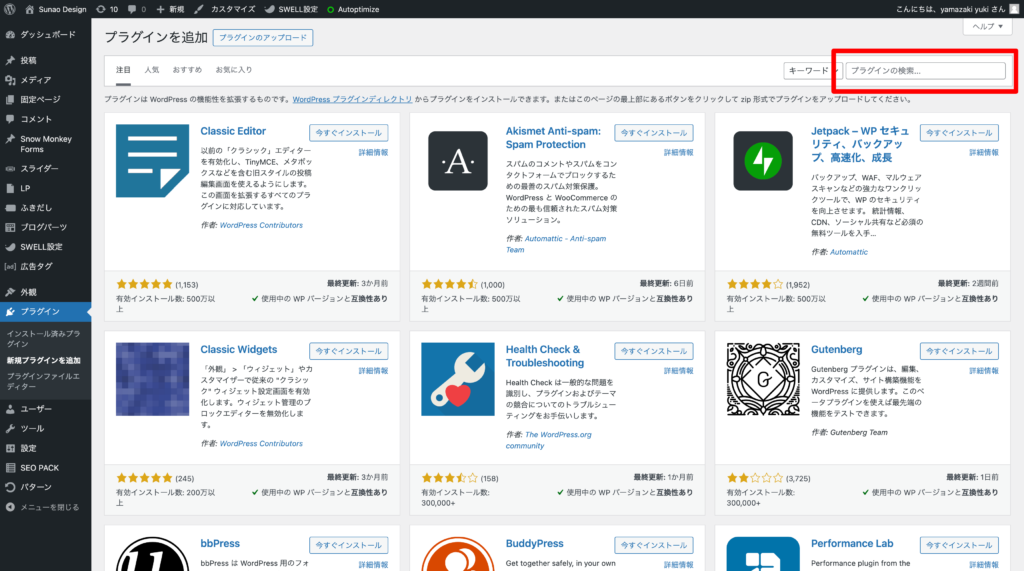
①WordPressダッシュボードの「プラグイン」をクリック

②「新規プラグインを追加」をクリック

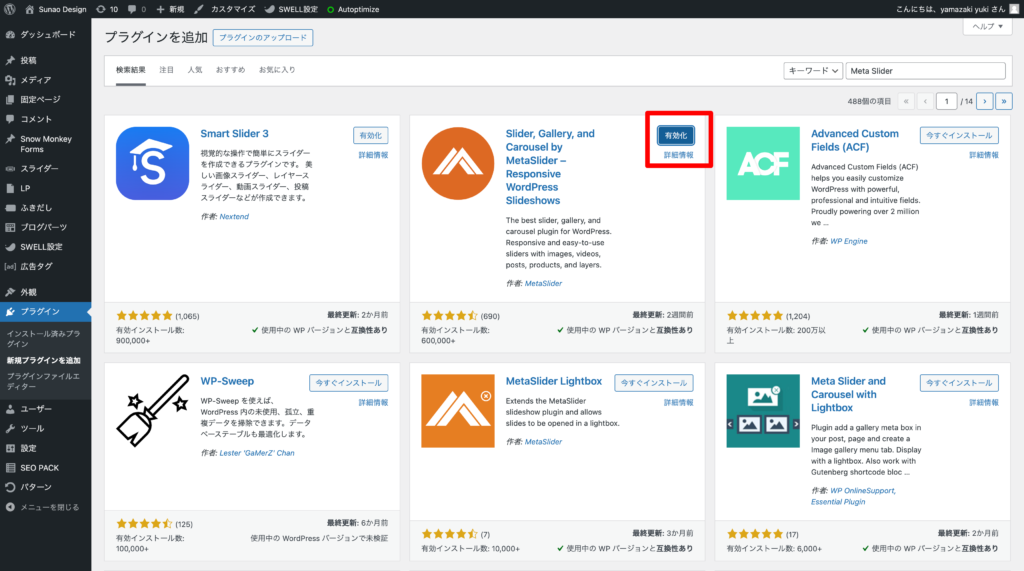
③検索バーに「Meta Slider」と入力して「今すぐインストール」をクリック

④「有効化」をクリック

⑤これで導入が完了しました!
Meta Sliderの使い方
Meta Sliderの基本的な使い方は、直感的でシンプルです。
プラグインを有効化した後、新しいスライダーを作成し、好きな画像やテキストを追加します。
スライドの順序を調整したり、表示速度やトランジションのスタイルを変更することもできます。
プレビュー機能を使って、実際のサイトにどのように表示されるかを確認しましょう。
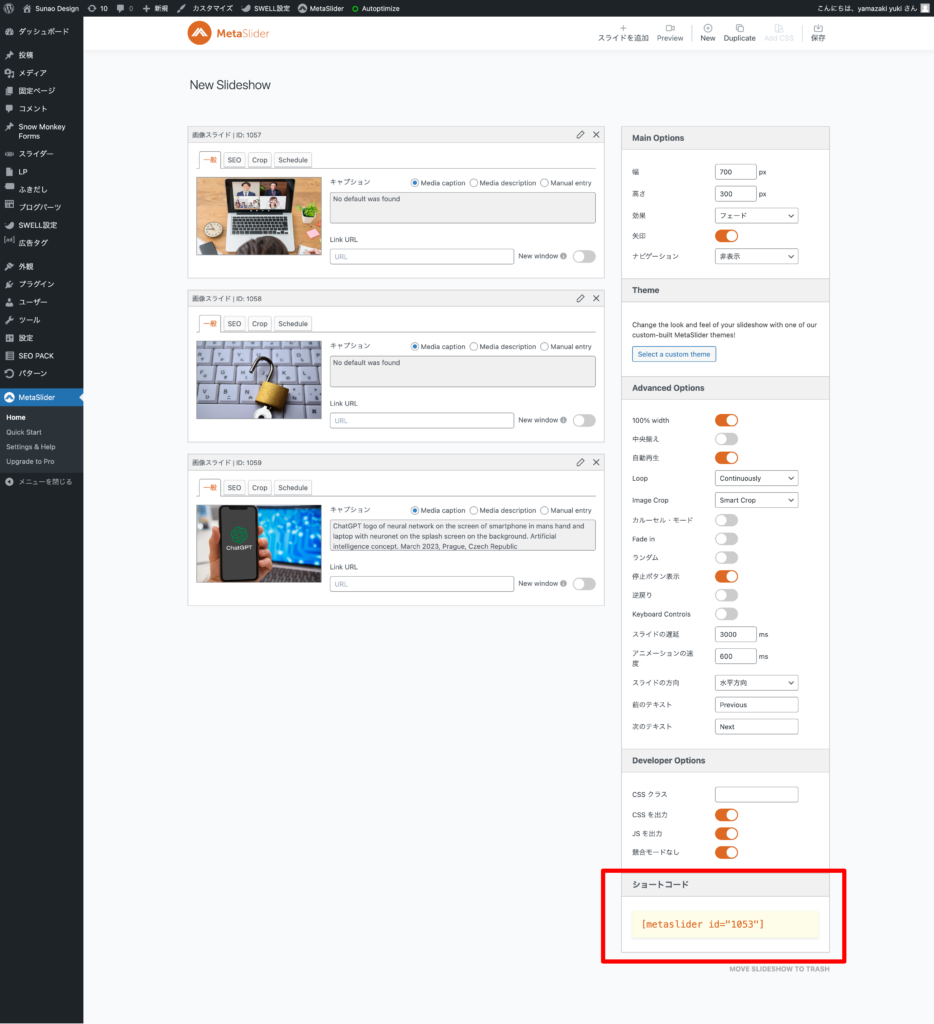
生成されたショートコードをコピーして、任意の場所にコピペするだけです。
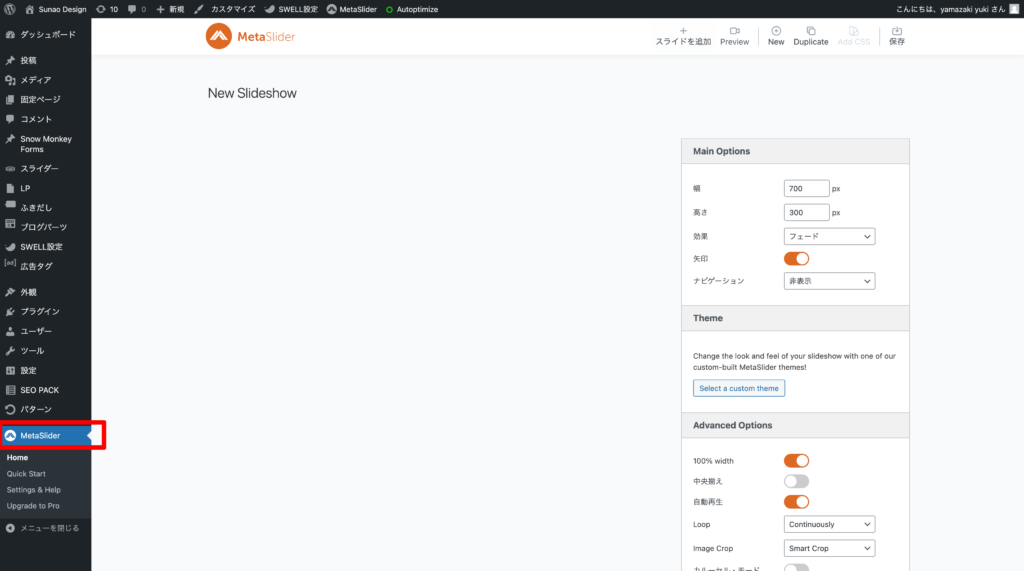
①WordPressダッシュボードに「Meta Slider」が追加されているのでクリック

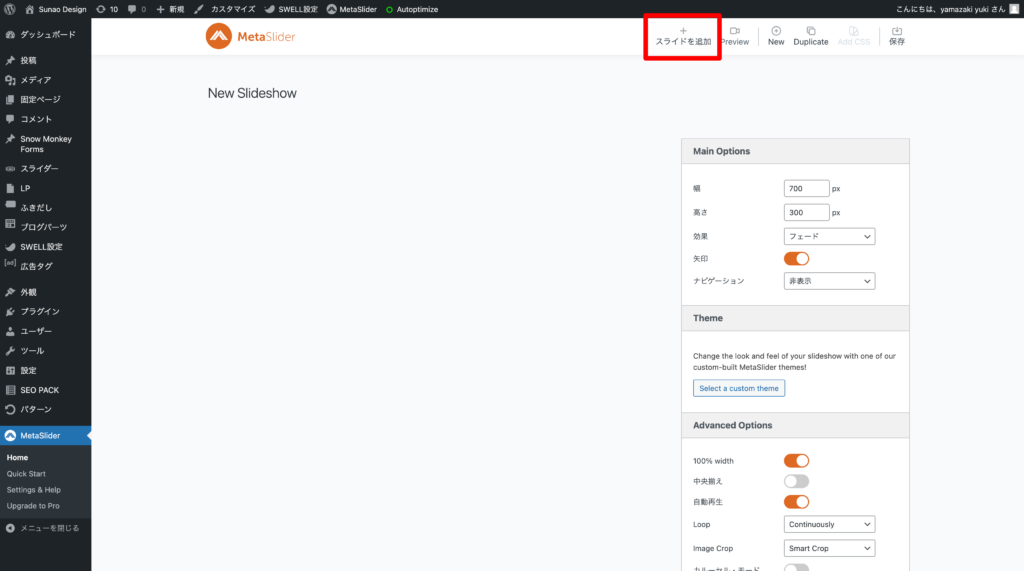
②右上の「スライドを追加」をクリック

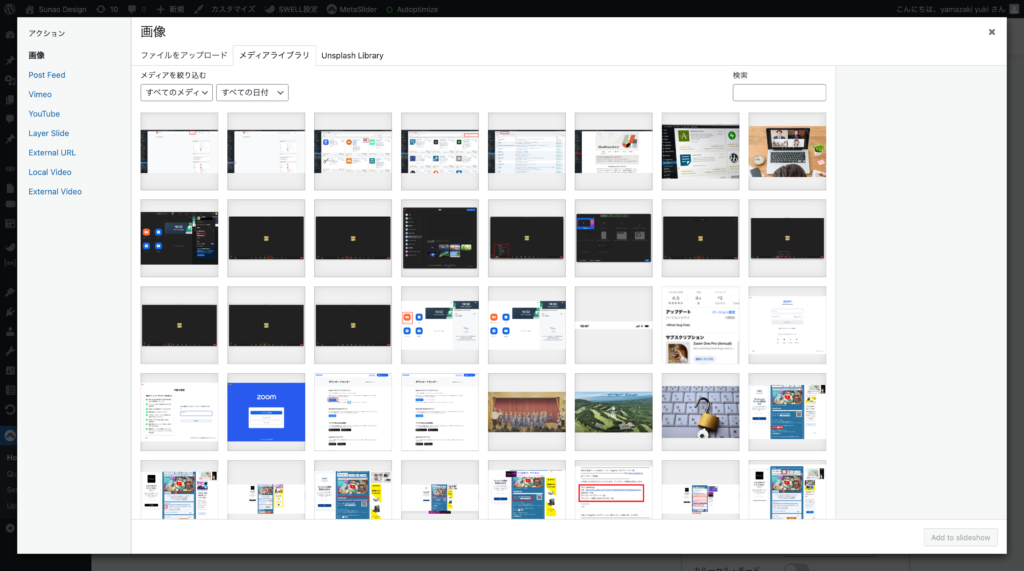
③スライドにしたい画像を選択
2枚目以降を追加した場合は②の手順を繰り返してください

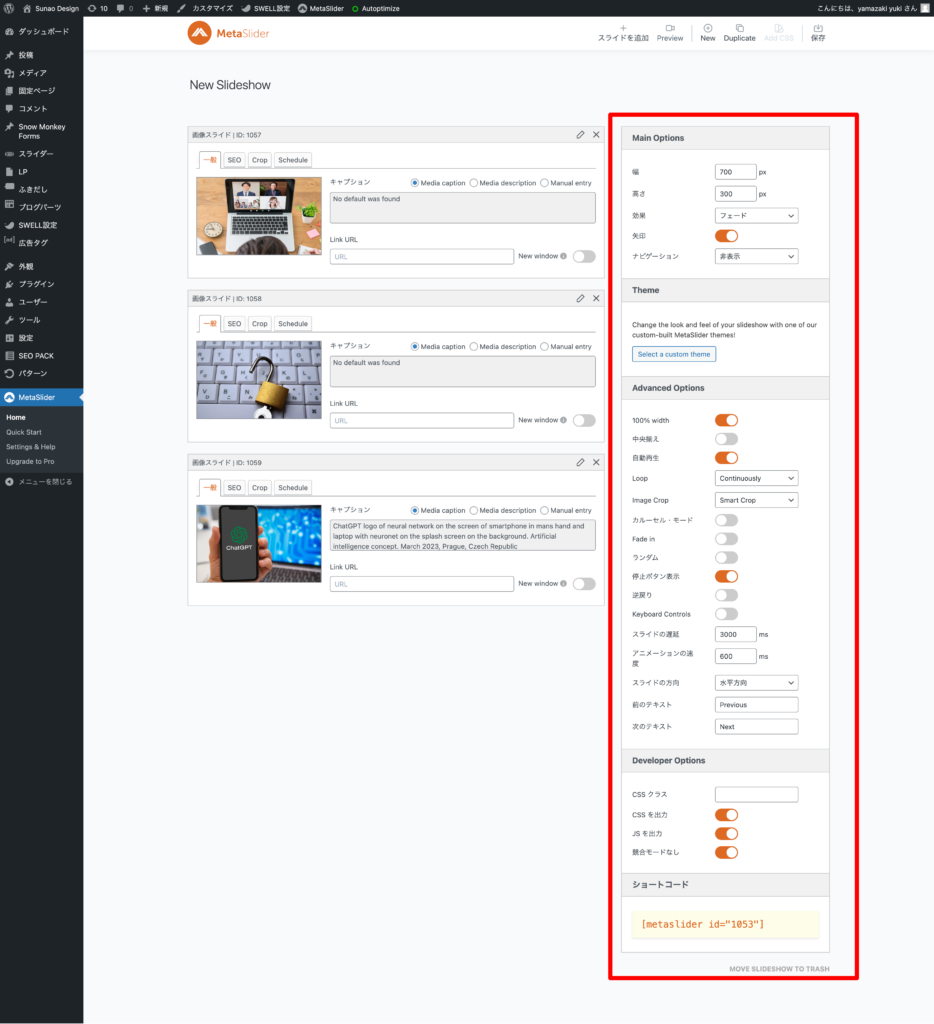
④赤枠の部分でスライドショーの設定ができます
色々細かくカスタマイズできるので、試しながら自分好みの設定を見つけましょう。

⑤設定が完了したらショートコードをコピペ

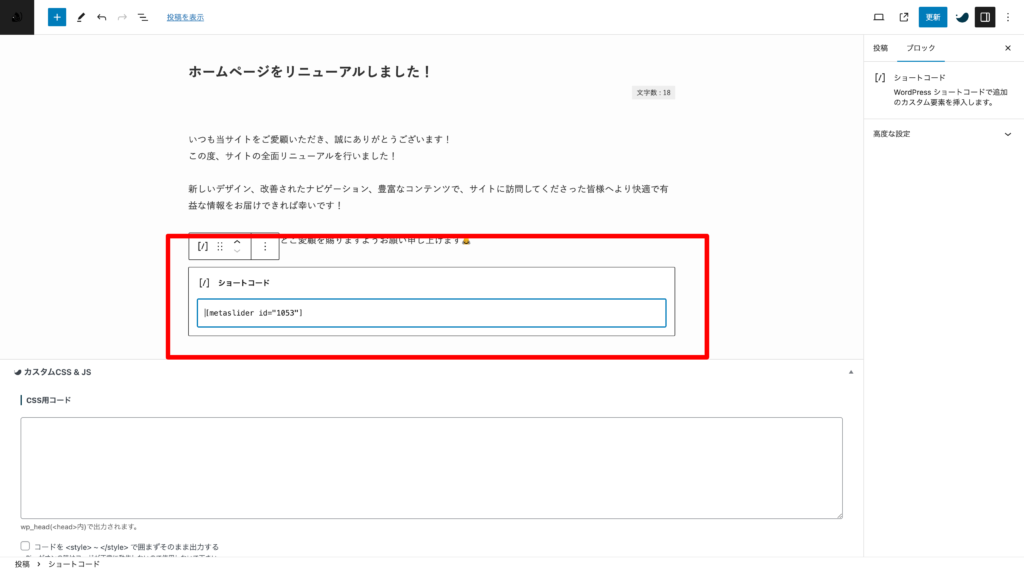
⑥スライドを設置したい場所に貼り付け

⑦無事に設置できました!

まとめ
この記事を通して、WordPressで「Meta Slider」を簡単に導入し、サイトの視覚的に魅力を高める方法をご紹介しました。
プラグインのMeta Sliderは直感的に使えて、多機能なので初心者でも簡単に魅力的なスライドショーを作成することができます。
あなたのサイトの訴求力を高めたいと思っているならスライドショーは必ず導入を強くおすすめします。
特別なプログラミングスキルも必要ないので、今からでも始められます。
ぜひあなたのサイトに活用してみてくださいね!